

Bootstrap 5 is the latest and most stable version of the Bootstrap. Note: Bootstrap is responsive by default with a mobile first approach.
#BOOTSTRAP STUDIO TITORIAL DOWNLOAD#


Easy to use - Bootstrap is very easy to use.Consistent design - All Bootstrap components share the same design templates and styles through a central library, so the design and layout of your web pages will be consistent.Responsive features - Using Bootstrap you can easily create responsive websites that appear more appropriately on different devices and screen resolutions without any change in markup.Save lots of time - You can save lots of time and efforts using the Bootstrap predefined design templates and classes and concentrate on other development work.Here are some advantages why one should opt for Bootstrap framework: If you have had some experience with any front-end framework, you might be wondering what makes Bootstrap so special. You will learn about all of them in detail in upcoming chapters.

The list does not end here, there are many other interesting things that you can do with Bootstrap.
#BOOTSTRAP STUDIO TITORIAL FULL#
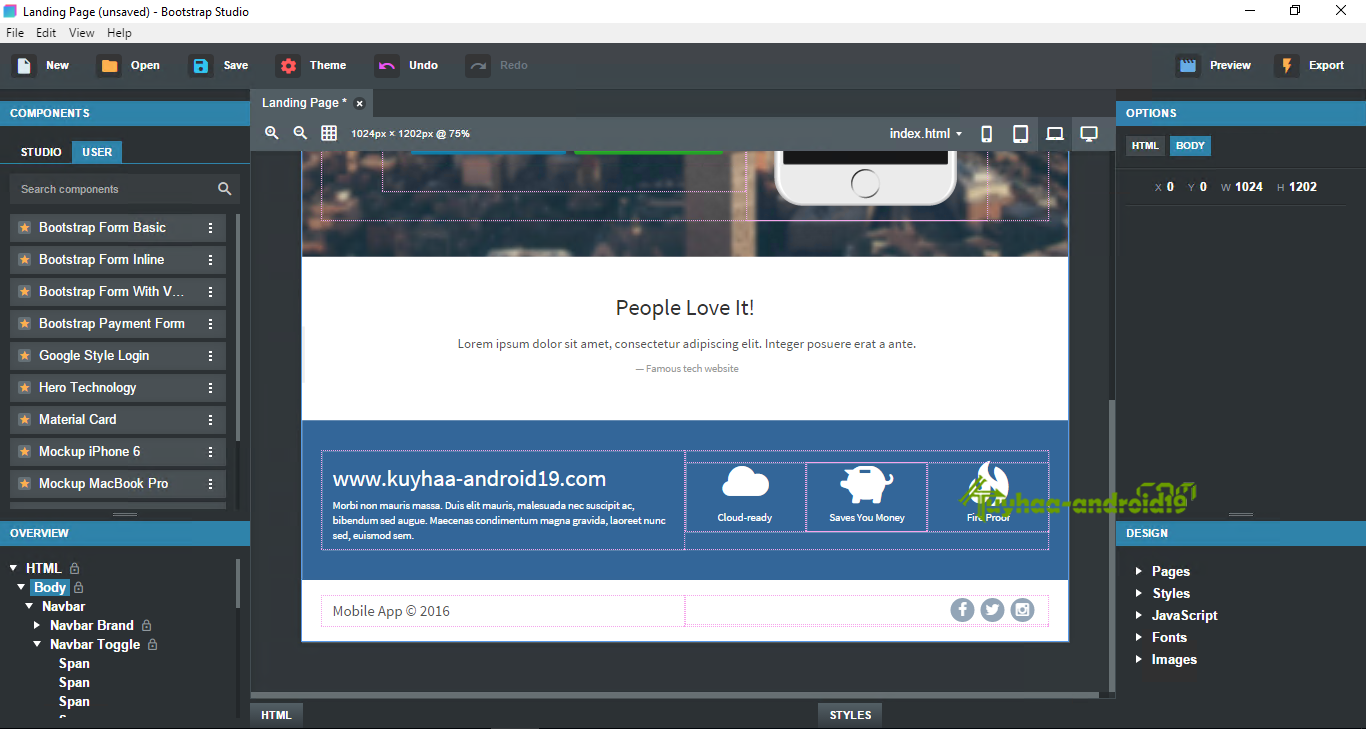
Creating a navbarīefore setting containers and grid, I’m going to add a navbar that will take the full width of the window. Next, if you will run the file in the browser, you can see the Hello world header! Now, let’s create the first component, the navbar. If you would like to get it from the Bootstrap page, use search form and type „Starter template”. I’m going to use the Bootstrap starter template with all the CDN links added. Inside the file, I’m not going to create a basic structure. In the beginning, we have to create a simple HTML file to start our project. I will go through the following steps during this tutorial: I’m going to use Bootstrap, without any additional plugins. In this article, I’m going to create a responsive dashboard with a navbar, side menu, some cards, and a table. That’s why I decided to create this tutorial and build a simple dashboard, with step by step explanation. Bootstrap also provides a responsive design so, while using the grid properly, you don’t have to do additional styling for mobile views.įor advanced developers, CSS frameworks seem to be simple because it’s mostly about reading the documentation, but beginners sometimes may have issues building projects from Bootstrap components. It allows us to build a beautiful UI from ready components, like navbars or forms. Would you like to create websites from a ready element? Bootstrap is one of the most popular CSS frameworks.


 0 kommentar(er)
0 kommentar(er)
